프로그래밍/jQuery 제이쿼리
제이쿼리 - each 반복문
Heidong
2021. 10. 29. 00:37
반응형
each로 반복문을 수행 할 수 있지만 break나 continue 같은 개념이 없다.
return false로 중간에 빠져 나와야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
*{
padding: 0; margin: 0;
}
body {
font-size:14px;
font-family:"맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {
color: #000;
text-decoration: none;
}
a:hover, a:active {
color: tomato;
text-decoration: underline;
}
h3 {
margin: 10px;
}
.box{
width: 700px;
margin: 30px auto;
}
.box table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
}
.box table tr:first-child{
border-top: 3px solid #777;
background: #ccc;
}
.box table tr{
height: 30px;
border-bottom: 1px solid #777;
text-align: center;
}
.box table span{
cursor: pointer;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("table.cls td").each(function(index){
if(index != 0 && index % 6 == 0) {
$(this).css("color", "tomato");
}
});
});
/*
-- 반복
.each() : 선택한 요소들을 각 요소마다 전달받은 콜백 함수를 반복 실행한다.
*/
</script>
</head>
<body>
<h3>each</h3>
<div class="box">
<table class="cls">
<tr>
<th width="80">학번</th>
<th width="100">이름</th>
<th width="80">국어</th>
<th width="80">영어</th>
<th width="80">수학</th>
<th width="80">총점</th>
<th width="80">평균</th>
<th>변경</th>
</tr>
<tr>
<td>1001</td>
<td>너자바</td>
<td>80</td>
<td>70</td>
<td>90</td>
<td>240</td>
<td>80</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1002</td>
<td>서블릿</td>
<td>75</td>
<td>80</td>
<td>60</td>
<td>225</td>
<td>75</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1003</td>
<td>스프링</td>
<td>80</td>
<td>100</td>
<td>90</td>
<td>270</td>
<td>90</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1004</td>
<td>오라클</td>
<td>85</td>
<td>85</td>
<td>85</td>
<td>255</td>
<td>85</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1005</td>
<td>리액트</td>
<td>80</td>
<td>70</td>
<td>60</td>
<td>210</td>
<td>70</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1006</td>
<td>홍자바</td>
<td>85</td>
<td>85</td>
<td>85</td>
<td>255</td>
<td>85</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1007</td>
<td>이순신</td>
<td>70</td>
<td>70</td>
<td>70</td>
<td>210</td>
<td>70</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1008</td>
<td>이자바</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>300</td>
<td>100</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1009</td>
<td>가나다</td>
<td>95</td>
<td>100</td>
<td>90</td>
<td>285</td>
<td>95</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1010</td>
<td>하하하</td>
<td>90</td>
<td>90</td>
<td>90</td>
<td>270</td>
<td>90</td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
<tr>
<td>1011</td>
<td>후후후</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><span>수정</span> | <span>삭제</span></td>
</tr>
</table>
</div>
</body>
</html><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
$(".btn1").click(function(){
var arr = [1,3,5,7,9];
var s = 0;
$.each(arr, function(index, value){
s += value;
});
alert("홀수합 : " + s);
});
// 다른 방법
$(".btn2").click(function(){
var arr = [2,4,6,8,10];
var s = 0;
$(arr).each(function(index, value){
s += value;
});
alert("짝수합 : " + s);
});
});
</script>
</head>
<body>
<h3>each - array</h3>
<div style="margin: 20px;">
<button type="button" class="btn btn1"> 배열-1 </button>
<button type="button" class="btn btn2"> 배열-2 </button>
</div>
</body>
</html>이렇게 each로도 배열 반복문을 돌릴 수 있다.
index는 arr의 인덱스고, value는 그 인덱스에 따른 값이다.
그러니까 0번 인덱스부터 끝까지 돌면서 s에 합들을 넣는 것
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
*{
padding: 0; margin: 0;
}
body {
font-size:14px;
font-family:"맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {
color: #000;
text-decoration: none;
}
a:hover, a:active {
color: tomato;
text-decoration: underline;
}
.btn {
color:#333;
font-weight:500;
border:1px solid #cccc;
background-color:#fff;
text-align:center;
cursor:pointer;
padding:3px 10px 5px;
border-radius:4px;
}
.btn:active, .btn:focus, .btn:hover {
background-color:#e6e6e6;
border-color: #adadad;
color: #333;
}
.boxTF {
border:1px solid #999;
padding:4px 5px 5px;
border-radius:4px;
background-color:#fff;
}
.boxTA {
border:1px solid #999;
height:150px;
padding:3px 5px;
border-radius:4px;
background-color:#fff;
resize: none;
}
textarea:focus, input:focus {
outline: none;
}
h3 {
margin: 10px;
}
.box{
width: 650px;
margin: 30px auto;
}
.box table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
}
.board-title {
width:100%;
height:50px;
line-height:50px;
text-align:left;
font-weight: bold;
font-size:15px;
}
.board-body tr:first-child{
border-top: 3px solid #777;
}
.board-body tr {
height: 40px;
border-bottom: 1px solid #777;
}
.board-body td:first-child{
text-align: center;
width: 100px;
background: #eee;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
function sendOk() {
var f = document.boardForm;
var returnNow = false;
var s;
$("form input, form textarea").each(function(){ // each는 브레이크 컨티뉴가 없음
if(! $(this).val().trim()) {
s = $(this).closest("tr").find("td:first-child").text();
s = s.replace(/\s/g,'');
alert(s + "을(를) 입력하세요.")
$(this).focus();
returnNow = true;
return false; // 이렇게 해야 빠져 나감
}
});
if(returnNow) return;
alert("보내기 성공");
}
</script>
</head>
<body>
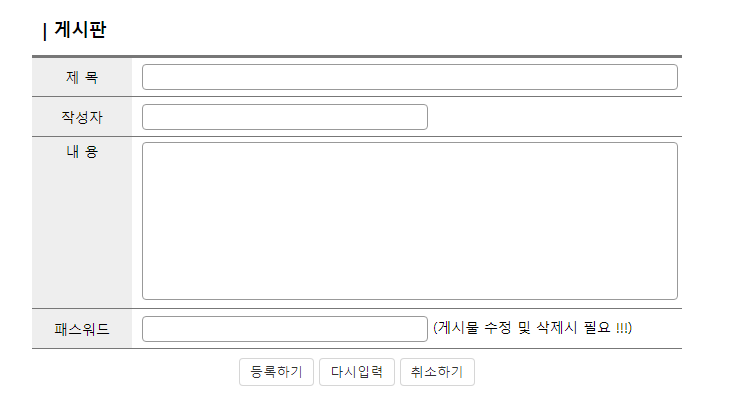
<h3>each - break 구현</h3>
<div class="box">
<div class="board-title">
<h3><span>|</span> 게시판</h3>
</div>
<form name="boardForm" method="post">
<table class="board-body">
<tr>
<td >제 목</td>
<td style="padding-left:10px;">
<input type="text" name="subject" maxlength="100" class="boxTF" style="width: 97%;">
</td>
</tr>
<tr>
<td>작성자</td>
<td style="padding-left:10px;">
<input type="text" name="name" size="35" maxlength="20" class="boxTF">
</td>
</tr>
<tr>
<td style="padding-top:5px;" valign="top">내 용</td>
<td valign="top" style="padding:5px 0px 5px 10px;">
<textarea name="content" cols="75" rows="12" class="boxTA" style="width: 97%;"></textarea>
</td>
</tr>
<tr>
<td>패스워드</td>
<td style="padding-left:10px;">
<input type="password" name="pwd" size="35" maxlength="7" class="boxTF"> (게시물 수정 및 삭제시 필요 !!!)
</td>
</tr>
</table>
<table>
<tr align="center">
<td height="45">
<button type="button" class="btn" onclick="sendOk();"> 등록하기 </button>
<button type="reset" class="btn"> 다시입력 </button>
<button type="button" class="btn"> 취소하기 </button>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
each 반복문을 이용해서 각각 내용을 하나라도 입력하지 않으면 등록하기 버튼이 다음으로 안넘어 간다.
function sendOk() {
var f = document.boardForm;
var returnNow = false;
var s;
$("form input, form textarea").each(function(){ // each는 브레이크 컨티뉴가 없음
if(! $(this).val().trim()) {
s = $(this).closest("tr").find("td:first-child").text();
s = s.replace(/\s/g,'');
alert(s + "을(를) 입력하세요.")
$(this).focus();
returnNow = true;
return false; // 이렇게 해야 빠져 나감
}
});
if(returnNow) return;
alert("보내기 성공");
}스크립트 부분만 따로 보자
대상은 form 안에 input과 textarea들이고 이놈들을 each로 반복문을 돌린다.
if문 = 만약 값이 없다면(값은 trim으로 공백 제거 했음) 선택한 항목(this)의 가까운 tr 태그 중에서
td의 첫번째 자식의 text값을 찾는다.
모든 띄어쓰기를 제거하고 알림창을 띄워서 이 부분을 입력하라고 알려준다.
그리고 포커스로 입력할 곳 활성화 시켜준다.
그리고 밖에서 반복문이 끝났는지 안끝났는지 알려주기 위해서 returnNow를 이용해서
만약 반복문이 다 돌았으면 returnNow가 false인 채로 밑으로 내려와서 if문 지나쳐서 alert를 실행 할 것이고
반복문이 다 안돌았으면 반복문 내부에서 returnNow가 true로 되어 있기 때문에
반목문을 나와도 if문에 걸려서 그냥 return 되어버린다.
반응형