-
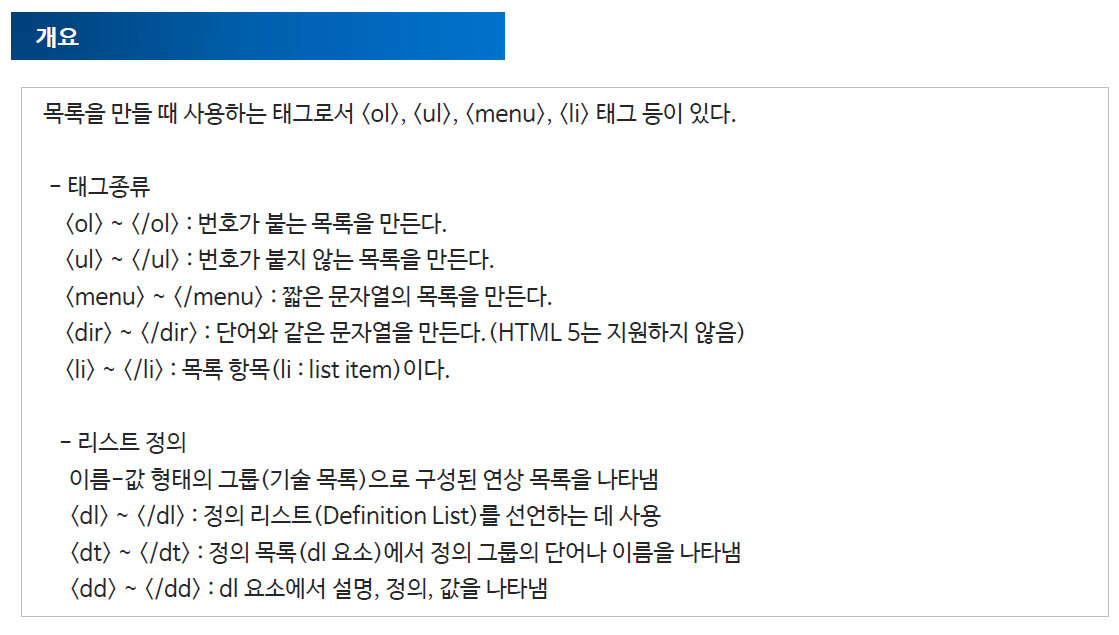
HTML - 리스트 관련 태그 (1)프로그래밍/HTML & CSS 2021. 9. 14.반응형






<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h3> ol 태그 - 번호가 붙는 목록</h3> <ol> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ol> <hr> <ol style="list-style-type: upper-alpha;"> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ol> <hr> <ol style="list-style-type: upper-alpha;" start="11"> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ol> <hr> <ol style="list-style-type: upper-roman;"> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ol> <hr> <h3>ul : 번호가 붙지 않는 목록.</h3> <ul> <li>자바</li> <!-- 기본 기호:disc(채운 원) --> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ul> <hr> <ul style="list-style: circle;"> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ul> <hr> <ul style="list-style: square;"> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ul> <hr> <ul style="list-style: none;"> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ul> <hr> <ul style="padding: 0;"> <li>자바</li> <li>오라클</li> <li>자바스크립트</li> <li>서블릿</li> <li>리액트</li> </ul> <hr> <h3>dl : 목록을 정의</h3> <dl> <dt>웹프로그램</dt> <dd>javascript</dd> <dd>CSS</dd> <dd>HTML</dd> <dt>데이터베이스</dt> <dd>오라클</dd> <dd>마리아디비</dd> <dd>MS-SQL</dd> </dl> </body> </html>응용 예제
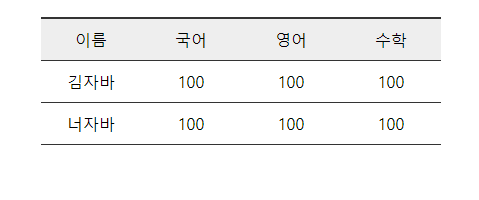
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> * { margin: 0; padding: 0 } .box { width: 400px; margin: 30px auto; } .box ul { padding: 0; } .box li { list-style: none; float: left; width: 90px; padding: 10px 5px; border-bottom: 1px solid #333; text-align: center; } .box ul:first-child li { border-top: 2px solid #333; background: #eee; } </style> </head> <body> <div class="box"> <ul> <li class="name">이름</li> <li class="score">국어</li> <li class="score">영어</li> <li class="score">수학</li> </ul> <ul> <li class="name">김자바</li> <li class="score">100</li> <li class="score">100</li> <li class="score">100</li> </ul> <ul> <li class="name">너자바</li> <li class="score">100</li> <li class="score">100</li> <li class="score">100</li> </ul> </div> </body> </html>
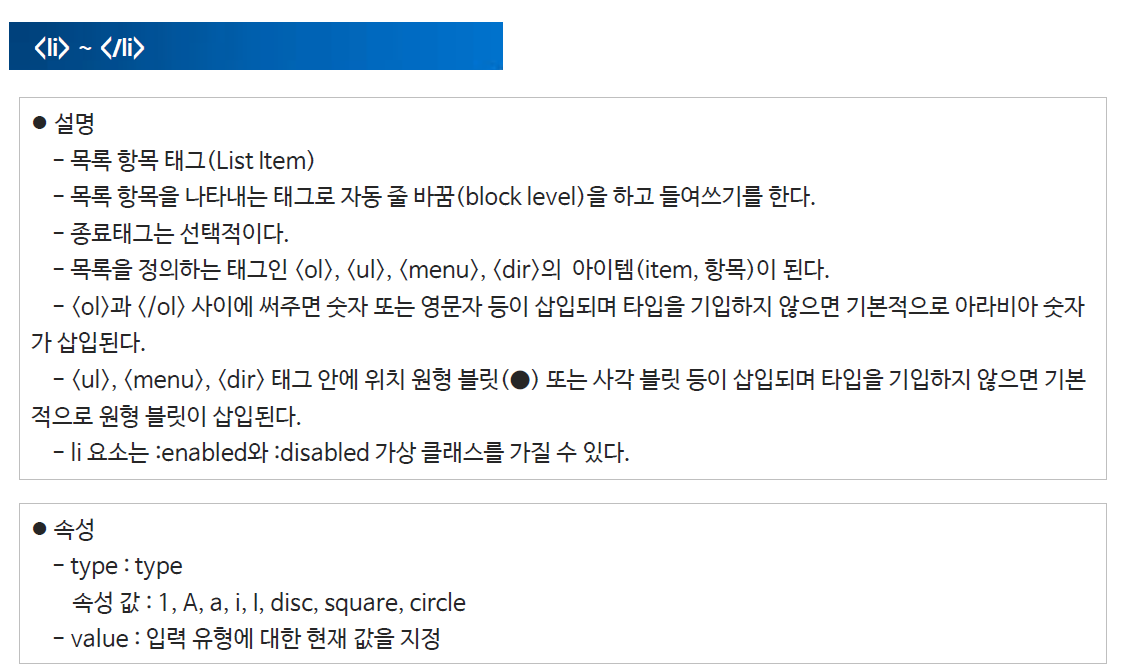
예제 결과 - li 태그 : 그냥 말 그대로 목록을 나타내는 태그 목록의 내용물
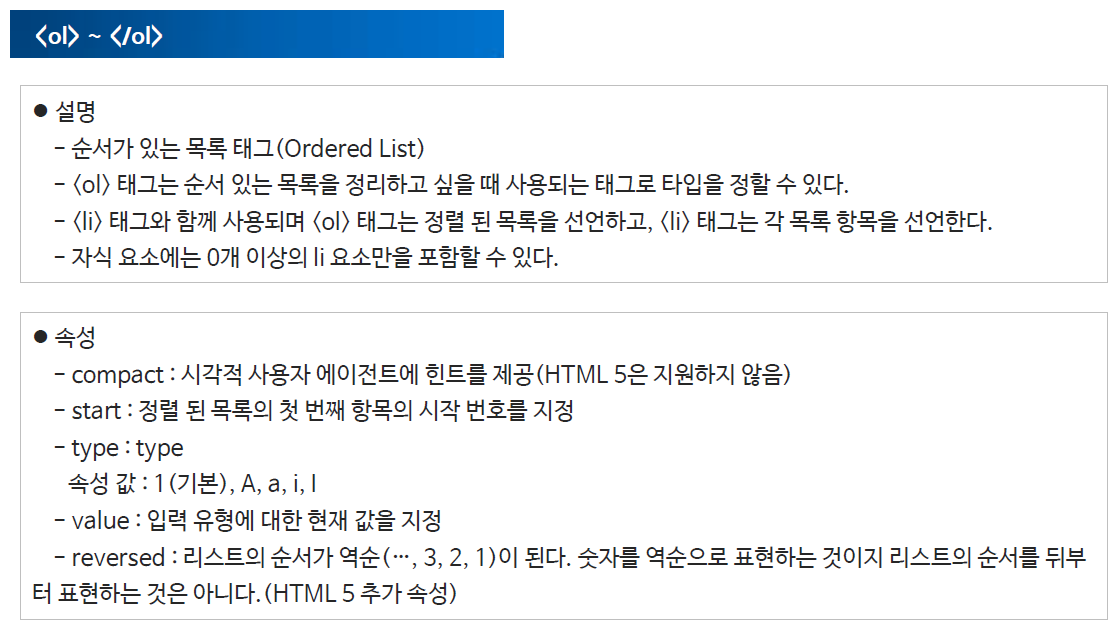
- ol 태그 : ol 태로 li 태그를 만들면

이렇게 앞에 자동으로 번호가 붙는다.
ol 태그에서도 style에 어떤 속성을 주느냐에 따라서 여러가지로 바꿀 수 있다.
list-style-type : upper-alpha 이거는 숫자가 아니라 ABCD~ 알파벳으로 순번을 매긴다.
<ol style="list-style-type: upper-alpha;" start="11"> 이건 알파벳에서 11번째 위치부터 순번을 매긴다는 의미
ABCD가 아니라 KFG이런식으로 순번이 시작 된다.
<ol style="list-style-type: upper-roman;"> 로마지로도 표시 가능하다.
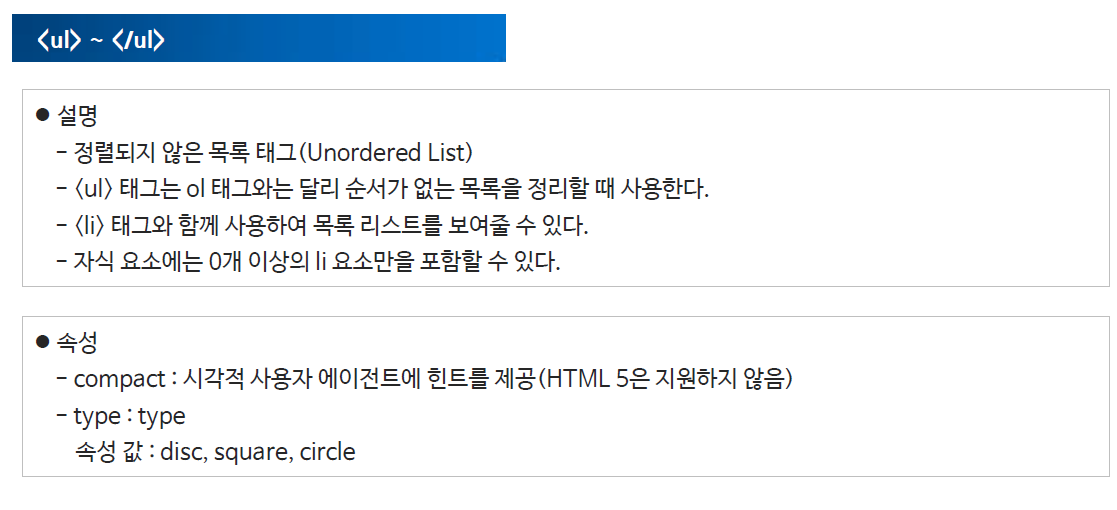
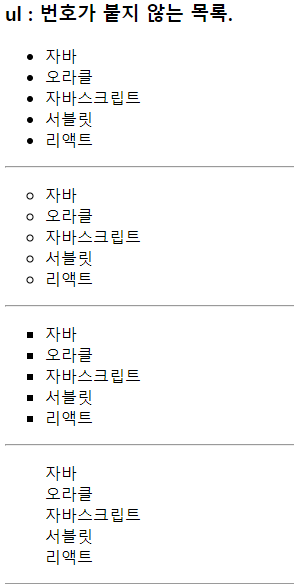
- ul 태그 : 목록에 번호가 안 붙는다.
스타일에 아무것도 안주면 기본으로 동그라미가 붙는다.

위에서 부터 순서대로
- 스타일 속성 암것도 안줌
- <ul style="list-style: circle;">
- <ul style="list-style: square;">
- <ul style="list-style: none;">
- <ul style="padding: 0;">
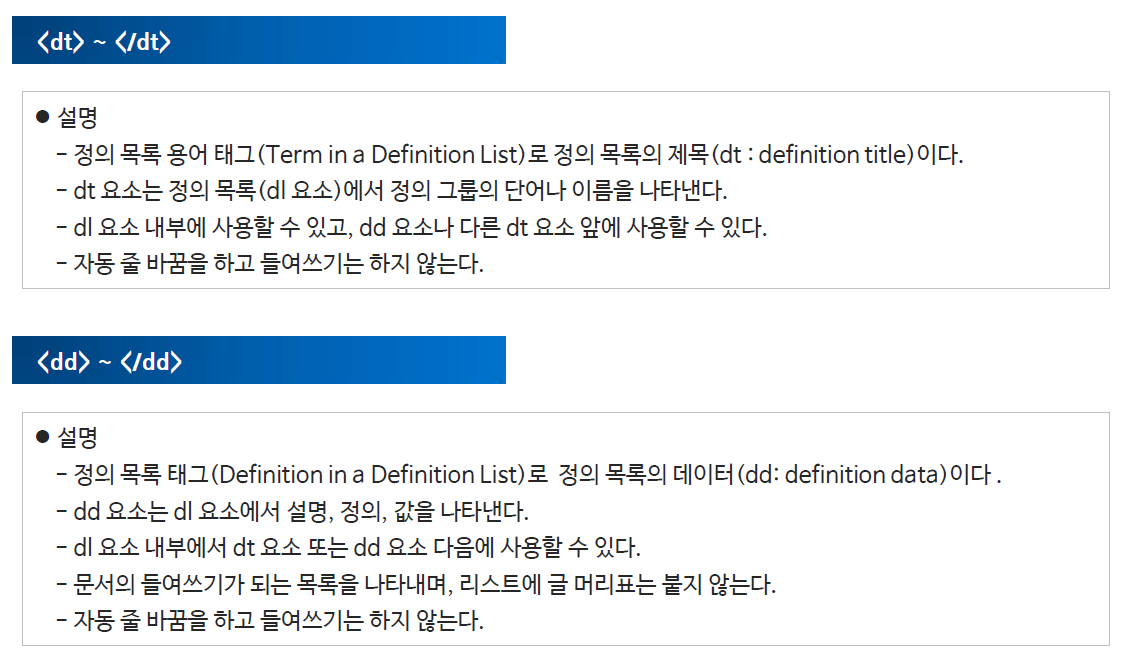
- dl 태그 : 목록을 정의하는 태그 (잘 안쓰임)

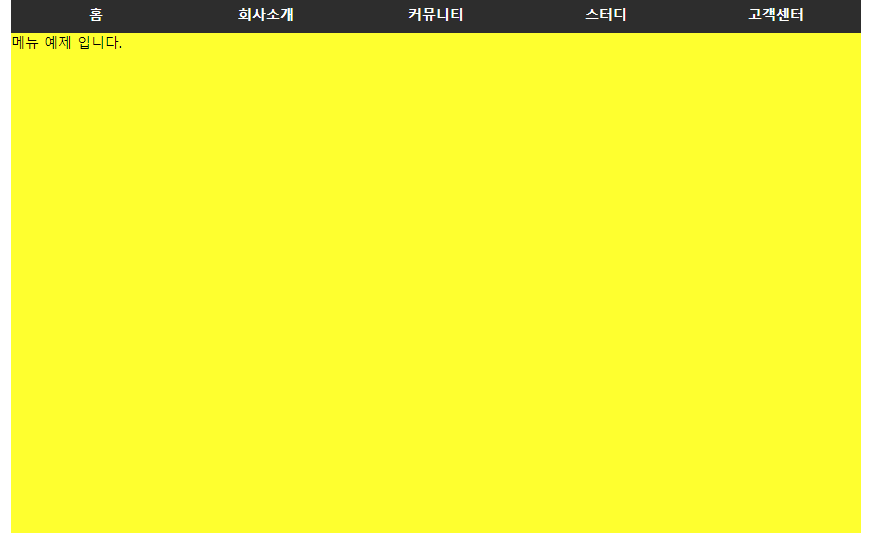
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> * { padding: 0; margin: 0; } body { font-size: 14px; } a { text-decoration: none; color: #333; } a:hover { text-decoration: underline; color: tomato; } nav { margin: 0 auto; width: 850px; } nav ul { list-style: none; } nav ul li { color: white; background: #2d2d2d; text-align: center; /* 인라인 태그는 공백, 엔터가 있으면 4px 정도의 padding이 생긴다. /* display: inline-block; */ /* 인라인 태그이면서 block 태그에서 사용할 수 있는 width, padding 등을 적용 가능하도록 함 */ float: left; } nav a { text-decoration: none; color: white; display: block; /* inline 태그를 block으로 */ width: 170px; padding: 10px 0; font-weight: 700; } nav a:hover { font-weight: 900; color: #fff; background: #4d4d4d; text-decoration: none; } main { margin: 0 auto; width: 850px; clear: both; min-height: 500px; background: yellow; } </style> </head> <body> <nav> <ul> <li><a href="#">홈</a></li> <li><a href="#">회사소개</a></li> <li><a href="#">커뮤니티</a></li> <li><a href="#">스터디</a></li> <li><a href="#">고객센터</a></li> </ul> </nav> <main> <article> 메뉴 예제 입니다. </article> </main> </body> </html>
- ul - li 태그로 리스트를 만든다.
- a태그는 하이퍼링크 속성을 주는 태그이다. href는 클릭시 이동할 태그를 나타냄
그냥 쉽게 a태그를 달아서 그 항목을 좀더 이벤트를 줄 수 있게 만드는것.
- float:left의 영향으로 세로로 일렬이던 li 태그들이 가로로 죽 늘어섬
- 그리고 display: block의 의미는 ul li는 inline태그인데 이걸 블락 태그로 바꿔준다.
무슨 말이냐면 inline 태그는 width, padding을 적용 못하는데 블락 태그로 바꿔주게 되면
적용이 가능해진다.

display: block 적용 전 
적용 후 반응형'프로그래밍 > HTML & CSS' 카테고리의 다른 글
HTML - form 관련 태그 / 파일 태그 (0) 2021.09.16 HTML - links 관련 태그 / iframe / 이미지,동영상 (0) 2021.09.16 HTML - 테이블(table) 태그 (0) 2021.09.14 HTML - 레이아웃 / 시멘틱 태그 (0) 2021.09.14 HTML 선택자 / CSS 개요 (0) 2021.09.13


