-
CSS 기초(1) / 외부css 파일 가져오기프로그래밍/HTML & CSS 2021. 9. 16.반응형



- CSS는 HTML을 꾸며준다고 생각하면 된다.
- HTML은 a태그 p태그 등등 여러 태그들로 구성 되어 있는데 이 태그들을 그냥 화면에 출력하면 하나도 안이쁘다.
- CSS는 이걸 사람이 눈으로 봤을때 예쁘게 꾸며주기 위한 도구
- 글자들 사이 공백을 주거나 색깔 밑줄 폰트 글자 크기 태그들의 배치 등등 이런 것들을 전부 CSS라고 한다.
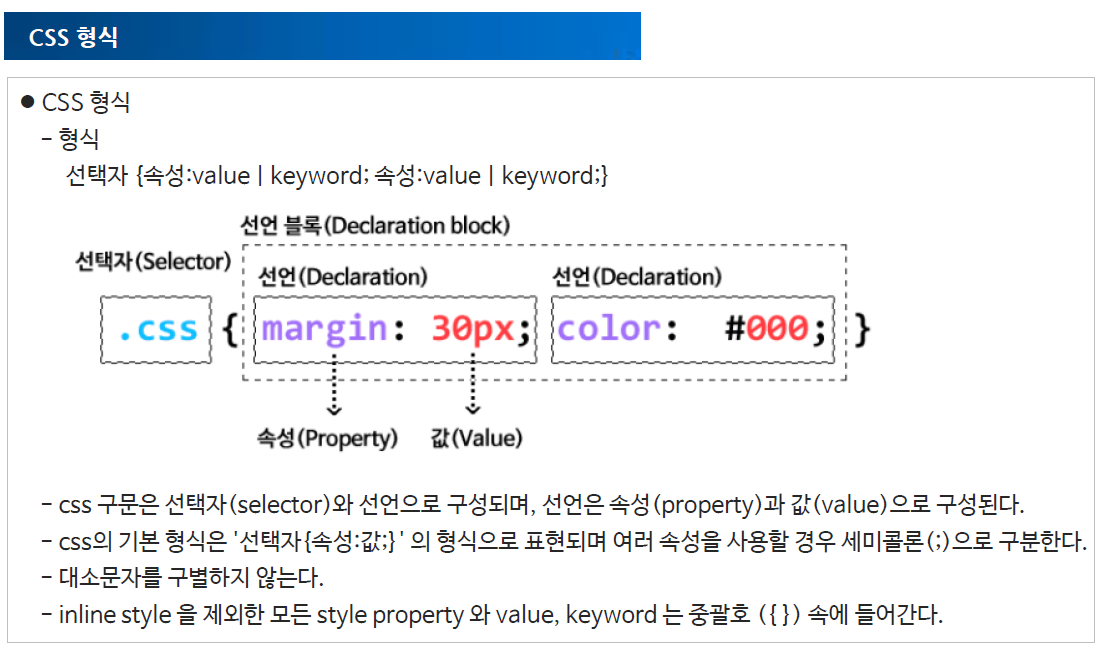
CSS 지정 방법


- CSS를 주는 방식은 크게 3가지가 있다.
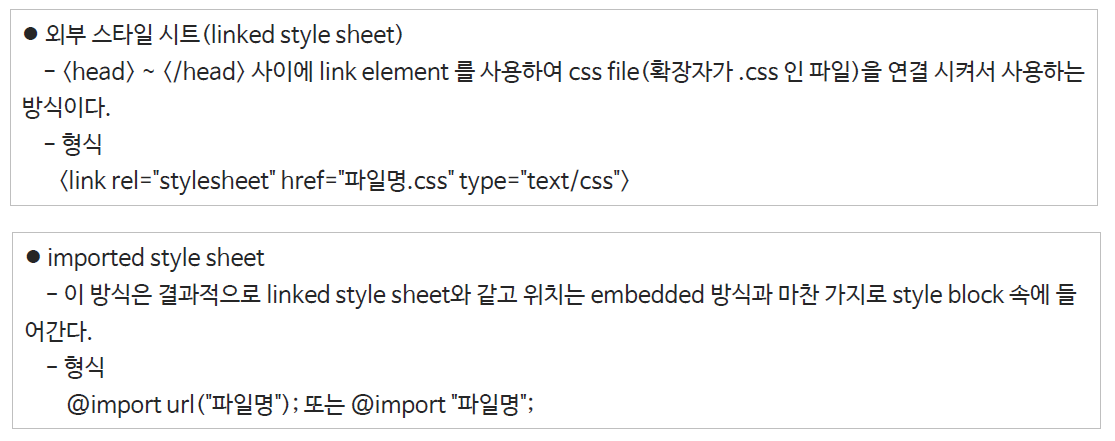
1. 외부 link를 이용해서 외부 CSS 파일을 가져오기
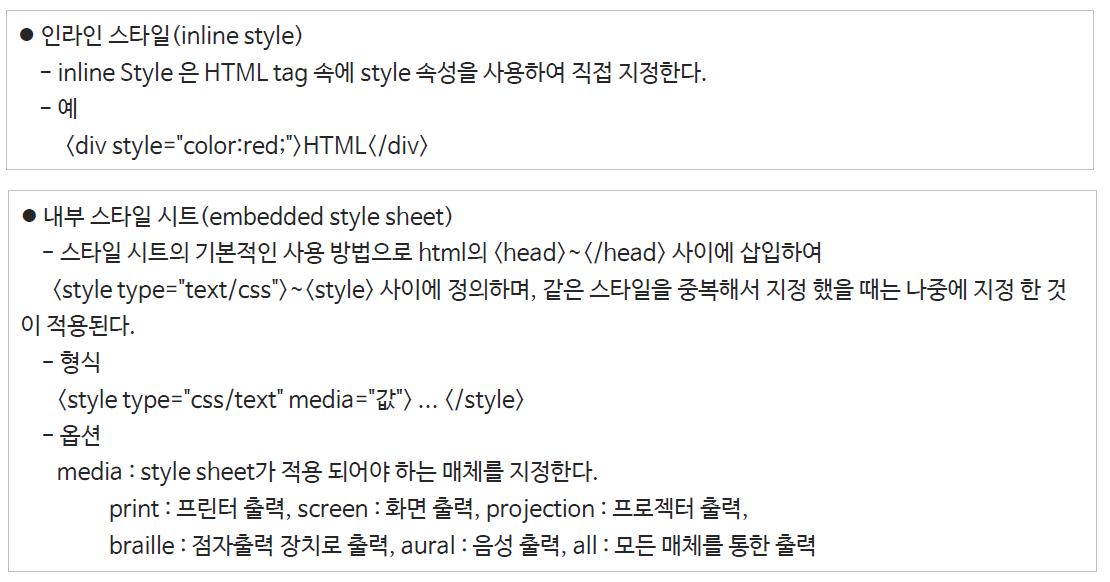
2. inline 방식 => 태그들 마다 직접 주는것
3. embeded 방식 => 클래스를 지정해서 그 클래스에 해당 하는 태그들에게 적용
예제를 위해 외부 css파일을 임의로 만든다.
이 css파일 이름은 style
@charset "UTF-8"; *{ padding: 0; margin: 0; } body { font-size: 14px; font-family: 맑은 고딕, 굴림; } a{ color: #000; text-decoration: none; } a:hover { color: tomato; text-decoration: underline; }<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="style.css" type="text/css"> <style type="text/css"> .box{ padding: 20px; } </style> </head> <body> <h3>외부 스타일 포함 : link 태그를 이용하여 외부 css 파일 가져오기 </h3> <div class="box"> <a href="#">링크1</a> | <a href="#">링크2</a> | <a href="#">링크3</a> </div> </body> </html>- 외부 link를 이용해서 css파일을 가져오는 방법이다.
- rel : 현재 문서와 외부 리소스 사이의 관계를 알려줘야한다.
- href 에 # 주는건 다른 링크를 준다는 의미
위에서 이미 link에서 href에 style.css 파일이 들어가있으니 링크 123 모두 style.css의 영향을 받는다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="style.css" type="text/css"> <style type="text/css"> @import url("style2.css"); h3 { color : blue } </style> </head> <body> <h3>외부 스타일 포함 : @import를 이용하여 외부 css 파일 가져오기 </h3> <div class="box"> <a href="#">링크1</a> | <a href="#">링크2</a> | <a href="#">링크3</a> </div> </body> </html>- 이건 link로 가져오는게 아니라 @import를 사용해서 외부 css파일을 가져오는 방법이다.
- 일단 먼저 link태그 걸고 style type 태그 안에 @import url()을 해주면 된다.
반응형'프로그래밍 > HTML & CSS' 카테고리의 다른 글
CSS - 상속과 우선순위 (0) 2021.09.16 CSS - 단위 (0) 2021.09.16 HTML - form 관련 태그 / 파일 태그 (0) 2021.09.16 HTML - links 관련 태그 / iframe / 이미지,동영상 (0) 2021.09.16 HTML - 리스트 관련 태그 (1) (0) 2021.09.14


